Back

Forward


Adobe Xd
Usage
Interface design
Interface design
Pricing
Freemium
Likenesses
Figma
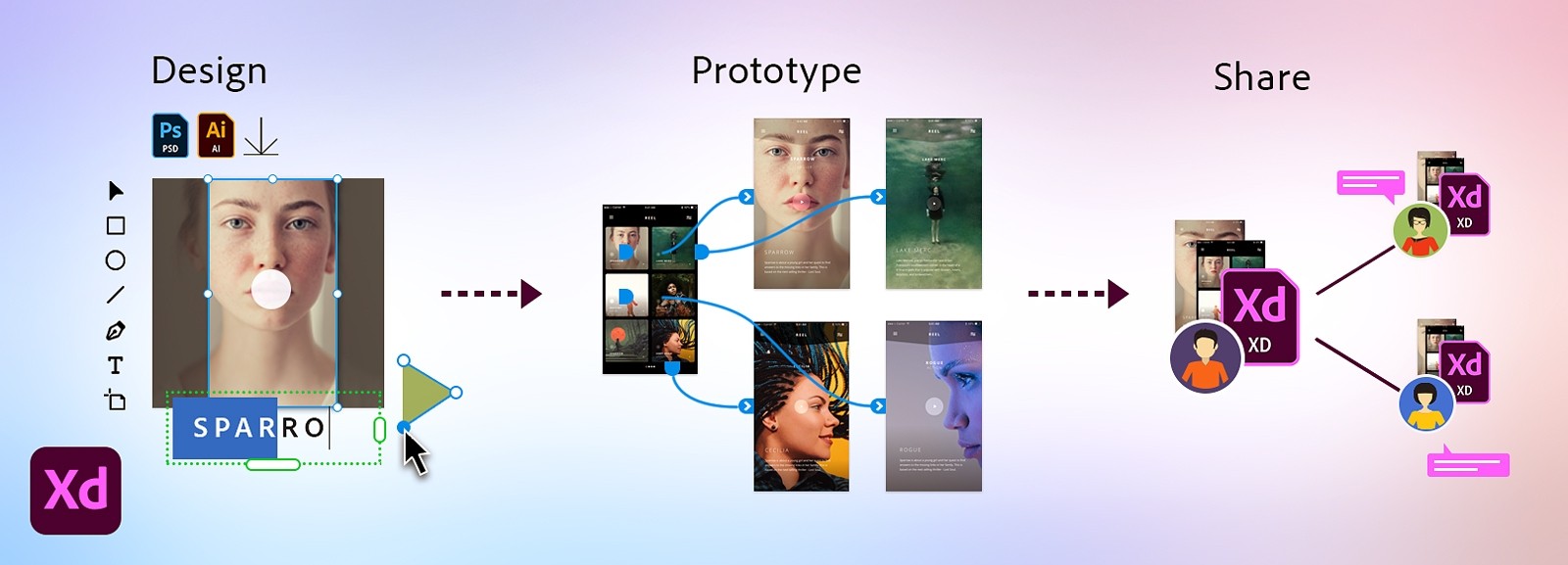
Adobe XD, or Adobe Experience Design, is a vector-based design and prototyping tool developed by Adobe Inc. It is designed for user experience (UX) and user interface (UI) designers to create interactive prototypes, design interfaces, and collaborate on design projects
Key Features of Adobe XD:
Artboards and Design Canvas:
Adobe XD provides a design canvas where designers can work with multiple artboards to create designs for different screens or pages.
Vector Design and Repeat Grid:
Designers can create vector graphics and use the Repeat Grid feature to easily replicate elements in a grid format, saving time in the design process.
Interactive Prototyping:
Adobe XD allows designers to create interactive prototypes with transitions and animations to demonstrate user flows and interactions.
Component-Based Design:
Designers can create and reuse components, allowing for consistent design elements throughout the project. Changes to one instance of a component are reflected across all instances.
Responsive Design:
Adobe XD supports responsive design, allowing designers to create layouts that adapt to different screen sizes and resolutions.
Collaboration and Sharing:
Designers can collaborate with team members through cloud-based sharing, allowing for real-time collaboration on design projects.
Integration with Other Adobe Apps:
Adobe XD integrates seamlessly with other Adobe Creative Cloud applications, facilitating a smooth workflow for designers who use multiple Adobe tools.
Voice and Auto-Animate:
Adobe XD includes features like Voice Prototyping for designing voice-activated experiences and Auto-Animate for creating animations and transitions.
Use Cases for Adobe XD:
UX/UI Design:
Adobe XD is widely used for designing user interfaces and user experiences for websites, mobile apps, and other digital products.
Prototyping:
Designers use Adobe XD to create interactive prototypes that simulate the functionality and flow of the final product.
Wireframing:
During the initial design phase, designers can use Adobe XD for wireframing to outline the basic structure and layout of a design.
Design Systems:
Adobe XD is suitable for creating and managing design systems, ensuring consistency in design across various elements and screens.

Back

Forward


Adobe Xd
Usage
Interface design
Interface design
Pricing
Freemium
Likenesses
Figma
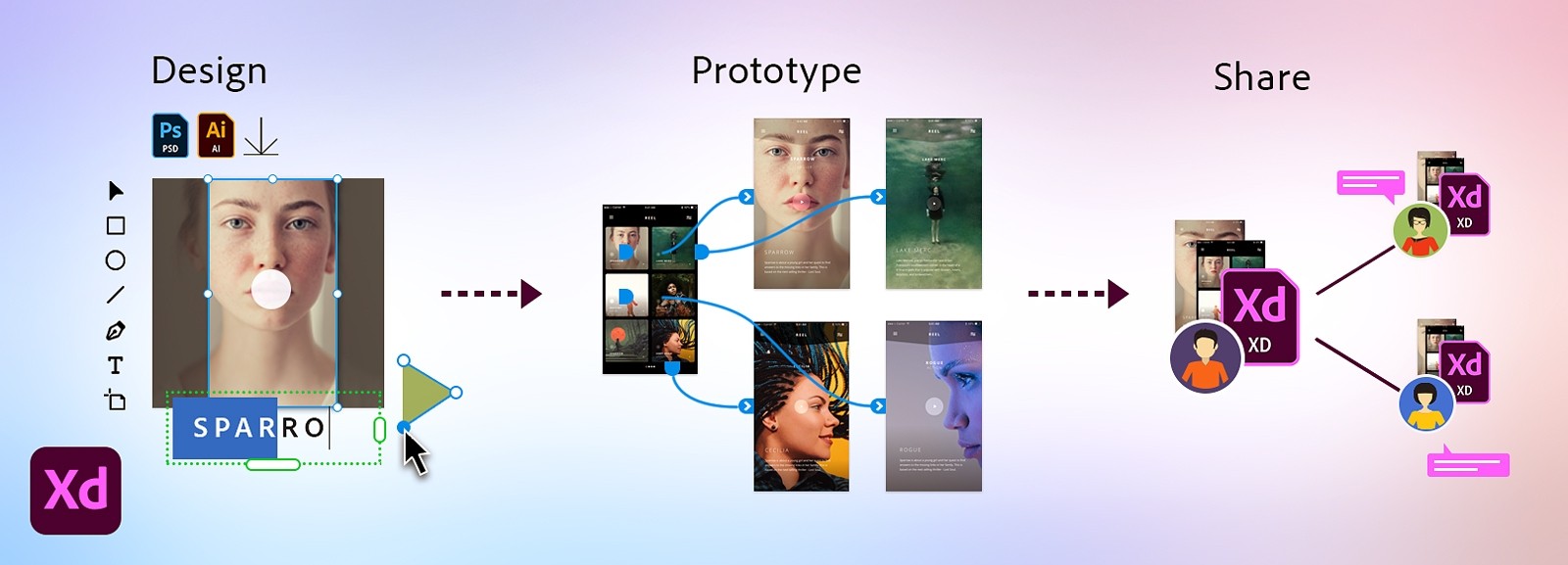
Adobe XD, or Adobe Experience Design, is a vector-based design and prototyping tool developed by Adobe Inc. It is designed for user experience (UX) and user interface (UI) designers to create interactive prototypes, design interfaces, and collaborate on design projects
Key Features of Adobe XD:
Artboards and Design Canvas:
Adobe XD provides a design canvas where designers can work with multiple artboards to create designs for different screens or pages.
Vector Design and Repeat Grid:
Designers can create vector graphics and use the Repeat Grid feature to easily replicate elements in a grid format, saving time in the design process.
Interactive Prototyping:
Adobe XD allows designers to create interactive prototypes with transitions and animations to demonstrate user flows and interactions.
Component-Based Design:
Designers can create and reuse components, allowing for consistent design elements throughout the project. Changes to one instance of a component are reflected across all instances.
Responsive Design:
Adobe XD supports responsive design, allowing designers to create layouts that adapt to different screen sizes and resolutions.
Collaboration and Sharing:
Designers can collaborate with team members through cloud-based sharing, allowing for real-time collaboration on design projects.
Integration with Other Adobe Apps:
Adobe XD integrates seamlessly with other Adobe Creative Cloud applications, facilitating a smooth workflow for designers who use multiple Adobe tools.
Voice and Auto-Animate:
Adobe XD includes features like Voice Prototyping for designing voice-activated experiences and Auto-Animate for creating animations and transitions.
Use Cases for Adobe XD:
UX/UI Design:
Adobe XD is widely used for designing user interfaces and user experiences for websites, mobile apps, and other digital products.
Prototyping:
Designers use Adobe XD to create interactive prototypes that simulate the functionality and flow of the final product.
Wireframing:
During the initial design phase, designers can use Adobe XD for wireframing to outline the basic structure and layout of a design.
Design Systems:
Adobe XD is suitable for creating and managing design systems, ensuring consistency in design across various elements and screens.

Back

Forward


Adobe Xd
Usage
Interface design
Interface design
Pricing
Interface design
Likenesses
Interface design
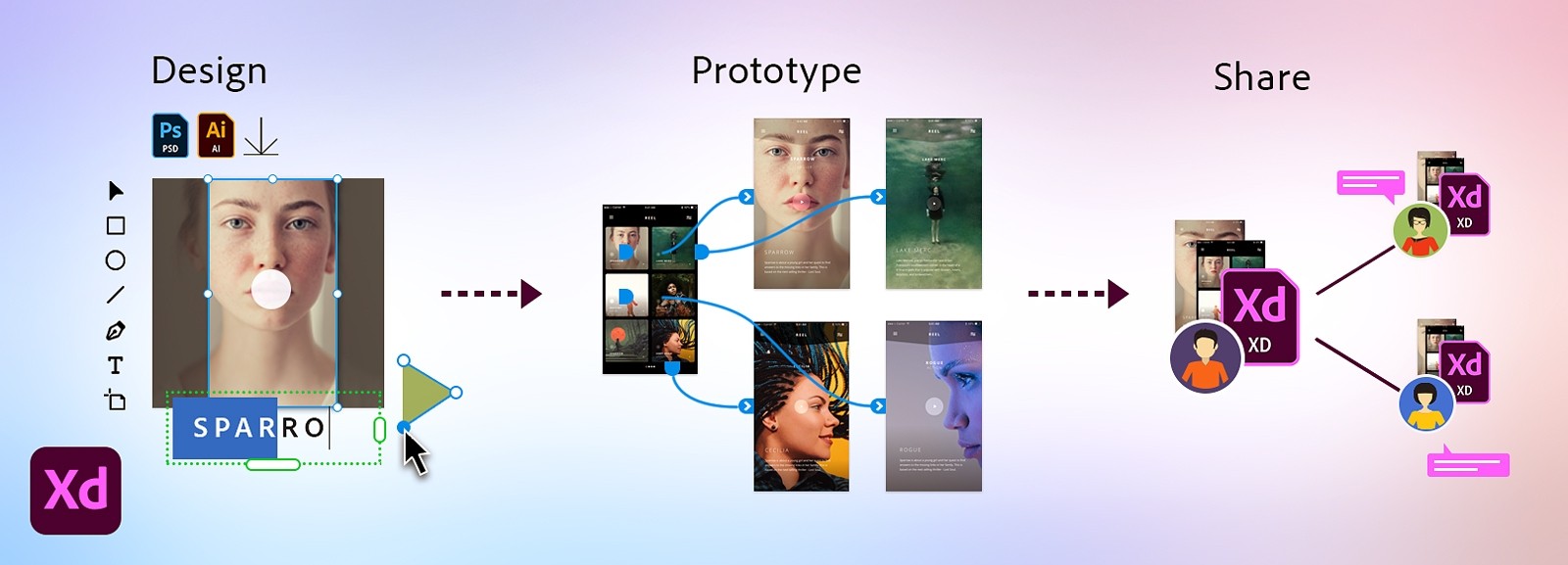
Adobe XD, or Adobe Experience Design, is a vector-based design and prototyping tool developed by Adobe Inc. It is designed for user experience (UX) and user interface (UI) designers to create interactive prototypes, design interfaces, and collaborate on design projects
Key Features of Adobe XD:
Artboards and Design Canvas:
Adobe XD provides a design canvas where designers can work with multiple artboards to create designs for different screens or pages.
Vector Design and Repeat Grid:
Designers can create vector graphics and use the Repeat Grid feature to easily replicate elements in a grid format, saving time in the design process.
Interactive Prototyping:
Adobe XD allows designers to create interactive prototypes with transitions and animations to demonstrate user flows and interactions.
Component-Based Design:
Designers can create and reuse components, allowing for consistent design elements throughout the project. Changes to one instance of a component are reflected across all instances.
Responsive Design:
Adobe XD supports responsive design, allowing designers to create layouts that adapt to different screen sizes and resolutions.
Collaboration and Sharing:
Designers can collaborate with team members through cloud-based sharing, allowing for real-time collaboration on design projects.
Integration with Other Adobe Apps:
Adobe XD integrates seamlessly with other Adobe Creative Cloud applications, facilitating a smooth workflow for designers who use multiple Adobe tools.
Voice and Auto-Animate:
Adobe XD includes features like Voice Prototyping for designing voice-activated experiences and Auto-Animate for creating animations and transitions.
Use Cases for Adobe XD:
UX/UI Design:
Adobe XD is widely used for designing user interfaces and user experiences for websites, mobile apps, and other digital products.
Prototyping:
Designers use Adobe XD to create interactive prototypes that simulate the functionality and flow of the final product.
Wireframing:
During the initial design phase, designers can use Adobe XD for wireframing to outline the basic structure and layout of a design.
Design Systems:
Adobe XD is suitable for creating and managing design systems, ensuring consistency in design across various elements and screens.