Back

Forward


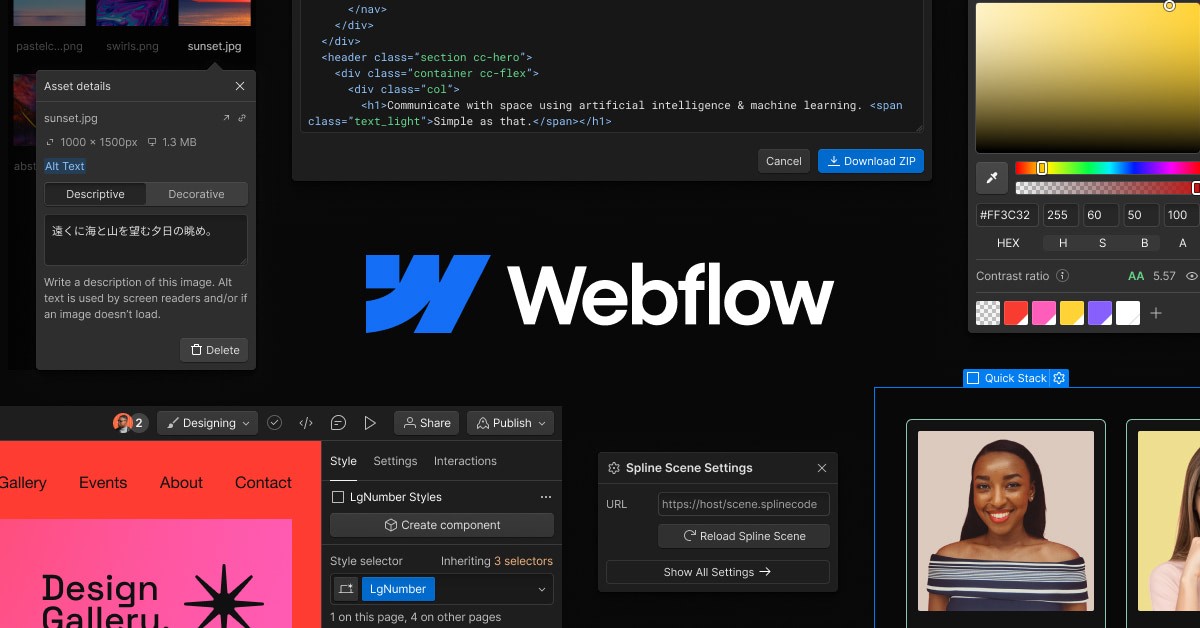
Webflow
Usage
Web development
Web development
Pricing
Freemium
Likenesses
Weweb
Webflow is a popular web design and development platform that allows users to create responsive websites visually, without needing to write code. Here's an overview of Webflow:
Key Features:
Visual Design: Webflow offers a visual design interface where users can design websites by dragging and dropping elements onto the canvas.
Responsive Design: Designs created in Webflow are inherently responsive, ensuring a consistent and optimized experience across different devices.
Interactions and Animations: Users can add interactions and animations to elements on the website, enhancing the overall user experience.
CMS (Content Management System): Webflow CMS allows users to structure content and create dynamic pages with ease.
Hosting: Webflow provides hosting services, allowing users to publish and host their websites directly on the Webflow platform.
E-Commerce: E-commerce functionality enables users to create and manage online stores with product listings, shopping carts, and checkout processes.
Collaboration: Webflow offers collaboration features, making it easy for teams to work together on a single project.
Custom Code: Users can integrate custom code into their projects for more advanced functionalities if needed.
Getting Started:
Sign Up: Create a Webflow account to get started.
Design: Use the visual design tools to create the layout and style of your website.
Interactions: Add interactions and animations to create dynamic and engaging user experiences.
CMS Setup: If needed, set up content structures using the CMS functionality.
Preview and Testing: Preview your website in different breakpoints to ensure responsiveness.
Publish: Publish your website to make it live on the web.
Use Cases:
Portfolio Websites: Designers and creatives often use Webflow to showcase their work through visually appealing portfolios.
Business Websites: Create professional websites for businesses without the need for extensive coding.
E-Commerce Stores: Build and manage online stores with ease using Webflow's e-commerce features.
Landing Pages: Quickly design and deploy landing pages for marketing campaigns.
Considerations:
Learning Curve: While Webflow is user-friendly, there may be a learning curve for those new to web design concepts.
Subscription Plans: Webflow offers various subscription plans, and the features available depend on the selected plan.

Back

Forward


Webflow
Usage
Web development
Web development
Pricing
Freemium
Likenesses
Weweb
Webflow is a popular web design and development platform that allows users to create responsive websites visually, without needing to write code. Here's an overview of Webflow:
Key Features:
Visual Design: Webflow offers a visual design interface where users can design websites by dragging and dropping elements onto the canvas.
Responsive Design: Designs created in Webflow are inherently responsive, ensuring a consistent and optimized experience across different devices.
Interactions and Animations: Users can add interactions and animations to elements on the website, enhancing the overall user experience.
CMS (Content Management System): Webflow CMS allows users to structure content and create dynamic pages with ease.
Hosting: Webflow provides hosting services, allowing users to publish and host their websites directly on the Webflow platform.
E-Commerce: E-commerce functionality enables users to create and manage online stores with product listings, shopping carts, and checkout processes.
Collaboration: Webflow offers collaboration features, making it easy for teams to work together on a single project.
Custom Code: Users can integrate custom code into their projects for more advanced functionalities if needed.
Getting Started:
Sign Up: Create a Webflow account to get started.
Design: Use the visual design tools to create the layout and style of your website.
Interactions: Add interactions and animations to create dynamic and engaging user experiences.
CMS Setup: If needed, set up content structures using the CMS functionality.
Preview and Testing: Preview your website in different breakpoints to ensure responsiveness.
Publish: Publish your website to make it live on the web.
Use Cases:
Portfolio Websites: Designers and creatives often use Webflow to showcase their work through visually appealing portfolios.
Business Websites: Create professional websites for businesses without the need for extensive coding.
E-Commerce Stores: Build and manage online stores with ease using Webflow's e-commerce features.
Landing Pages: Quickly design and deploy landing pages for marketing campaigns.
Considerations:
Learning Curve: While Webflow is user-friendly, there may be a learning curve for those new to web design concepts.
Subscription Plans: Webflow offers various subscription plans, and the features available depend on the selected plan.

Back

Forward


Webflow
Usage
Web development
Web development
Pricing
Web development
Likenesses
Web development
Webflow is a popular web design and development platform that allows users to create responsive websites visually, without needing to write code. Here's an overview of Webflow:
Key Features:
Visual Design: Webflow offers a visual design interface where users can design websites by dragging and dropping elements onto the canvas.
Responsive Design: Designs created in Webflow are inherently responsive, ensuring a consistent and optimized experience across different devices.
Interactions and Animations: Users can add interactions and animations to elements on the website, enhancing the overall user experience.
CMS (Content Management System): Webflow CMS allows users to structure content and create dynamic pages with ease.
Hosting: Webflow provides hosting services, allowing users to publish and host their websites directly on the Webflow platform.
E-Commerce: E-commerce functionality enables users to create and manage online stores with product listings, shopping carts, and checkout processes.
Collaboration: Webflow offers collaboration features, making it easy for teams to work together on a single project.
Custom Code: Users can integrate custom code into their projects for more advanced functionalities if needed.
Getting Started:
Sign Up: Create a Webflow account to get started.
Design: Use the visual design tools to create the layout and style of your website.
Interactions: Add interactions and animations to create dynamic and engaging user experiences.
CMS Setup: If needed, set up content structures using the CMS functionality.
Preview and Testing: Preview your website in different breakpoints to ensure responsiveness.
Publish: Publish your website to make it live on the web.
Use Cases:
Portfolio Websites: Designers and creatives often use Webflow to showcase their work through visually appealing portfolios.
Business Websites: Create professional websites for businesses without the need for extensive coding.
E-Commerce Stores: Build and manage online stores with ease using Webflow's e-commerce features.
Landing Pages: Quickly design and deploy landing pages for marketing campaigns.
Considerations:
Learning Curve: While Webflow is user-friendly, there may be a learning curve for those new to web design concepts.
Subscription Plans: Webflow offers various subscription plans, and the features available depend on the selected plan.